VScodeはMicrosoftが開発したWindows、Linux、macOS用のソースコードエディタ
プログラムを書くのに特化したメモ帳みたいな感じです。
カラーリング・補完機能・デバック・Gitなど様々な機能があります。
VScodeダウンロード
公式サイトでダウンロード

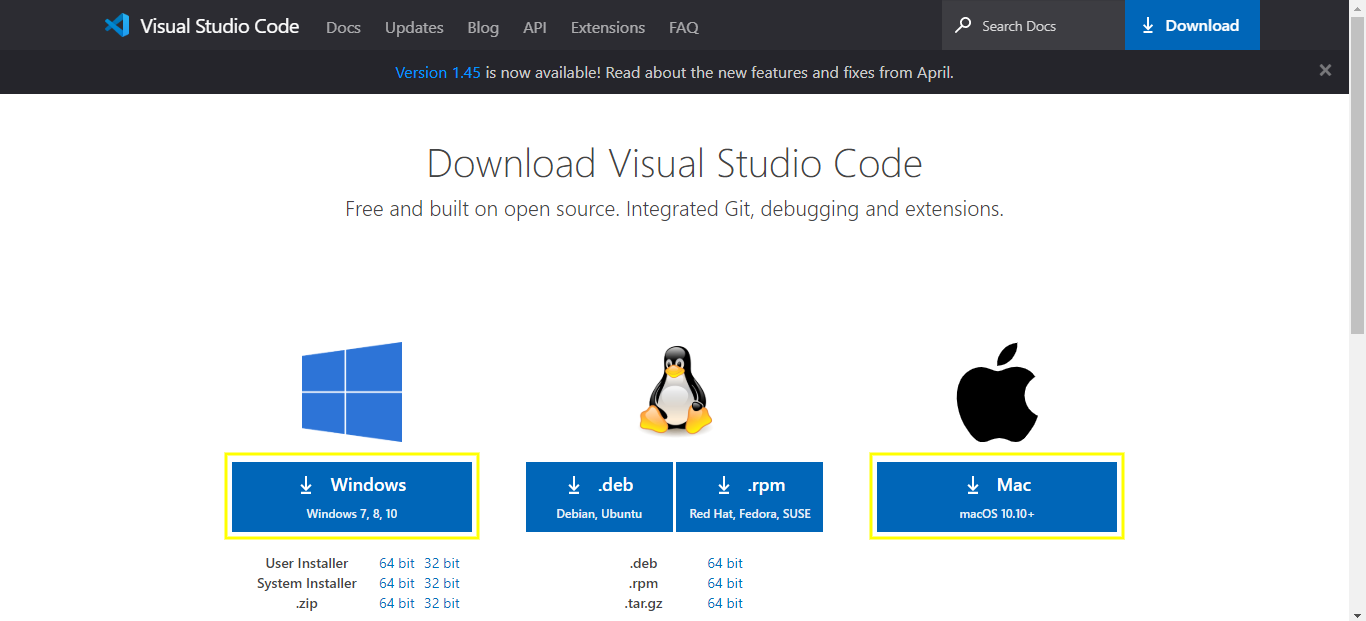
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code edit...
黄色い枠内をクリックでダウンロードできます。

カスタマイズ
効率化や好みにアレンジできます
- VScodeの日本語化
- 全角空白ハイライト
- 言語毎の補完機能追加
- 言語毎のデバックツール追加
英語苦手な私は、日本語化は必須です(*´▽`*)
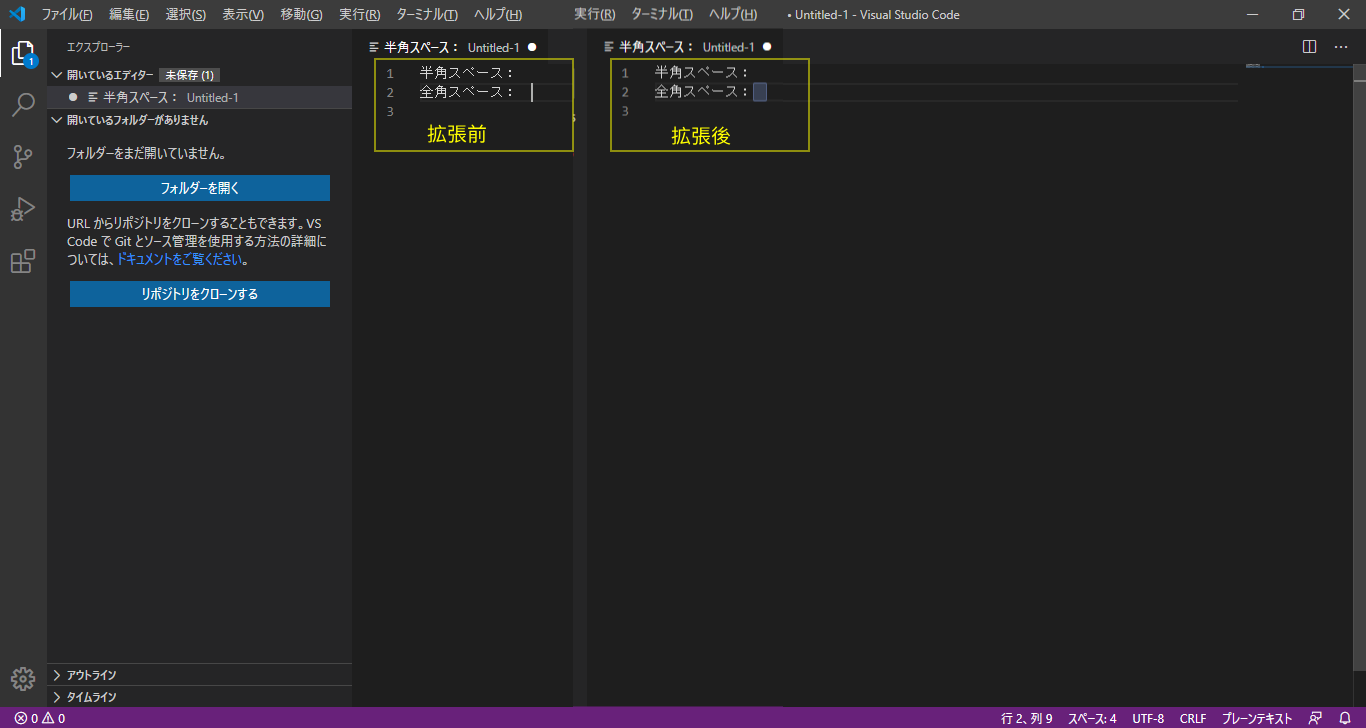
全角スペース事故防止のハイライト!!
全角スペースのせいで「プログラムがエラー」だけどすぐ見つかる(^_-)-☆
日本語化
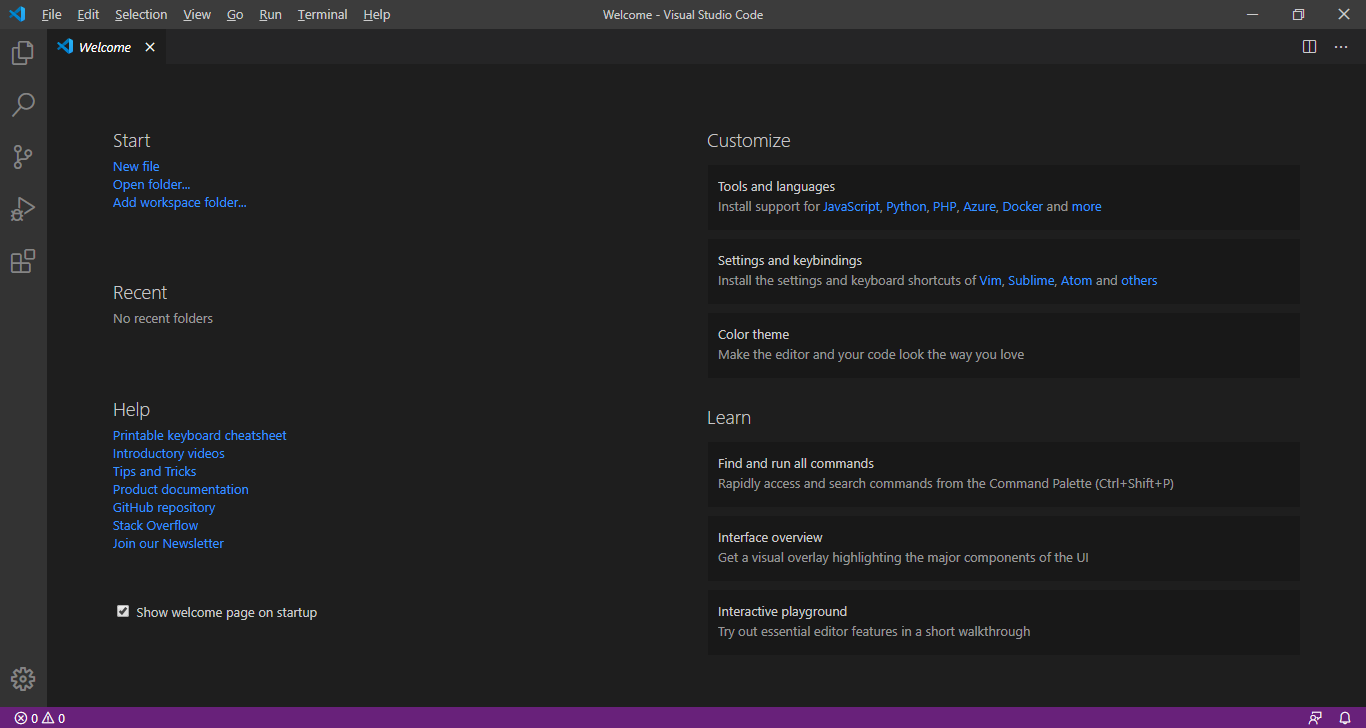
初期画面はこんな感じです。

さっそく拡張していきましょう!!
1.「コマンドパレット」を選択
command palette
- windows:ctrl + shift + p
- mac:shift + command + P
- view → command palette
- 表示 → コマンドパレット
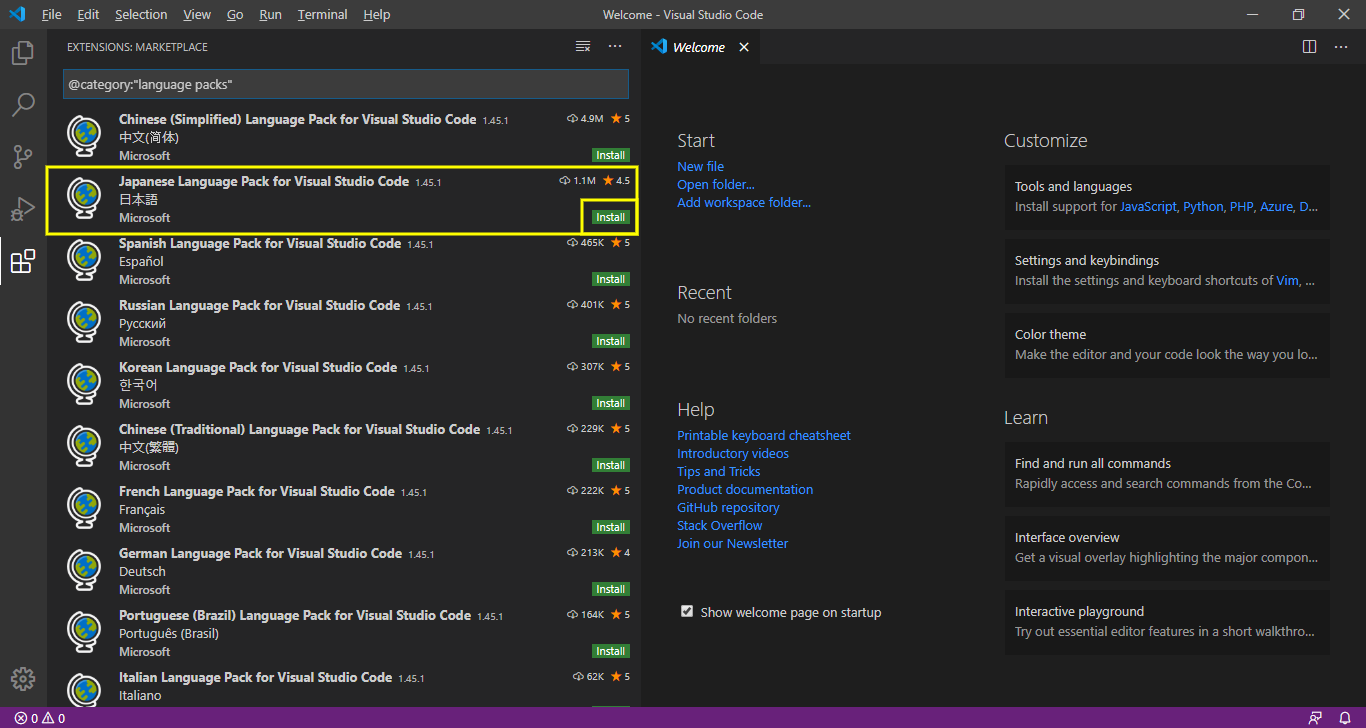
2.「configure display language」を選択
3.「install additional laugage」を選択
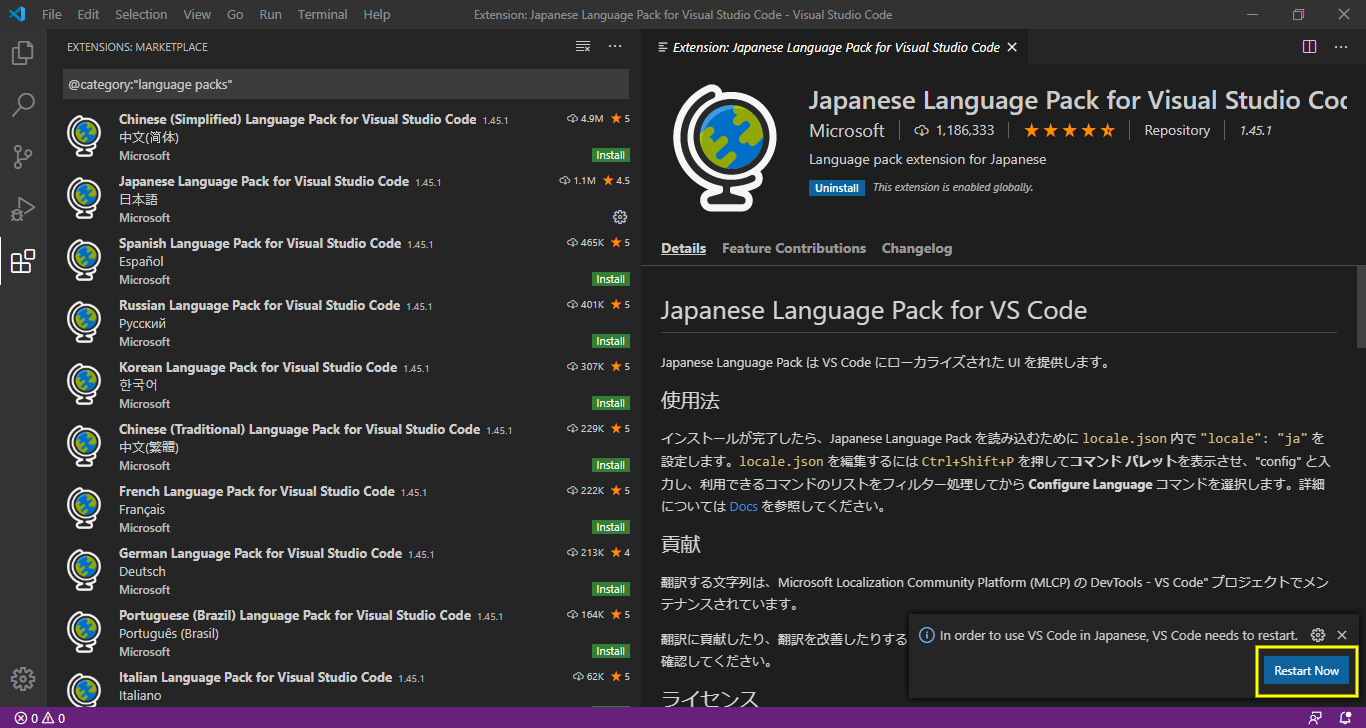
4.日本語の「install」をクリック

5.右下の「Restart now」をクリック

完成

これで使いやすくなりました(*^^)v
全角スペースハイライト

1.「拡張機能」を選択
拡張機能
- ctrl + shift + x
- view → extension
- 表示 → 拡張機能
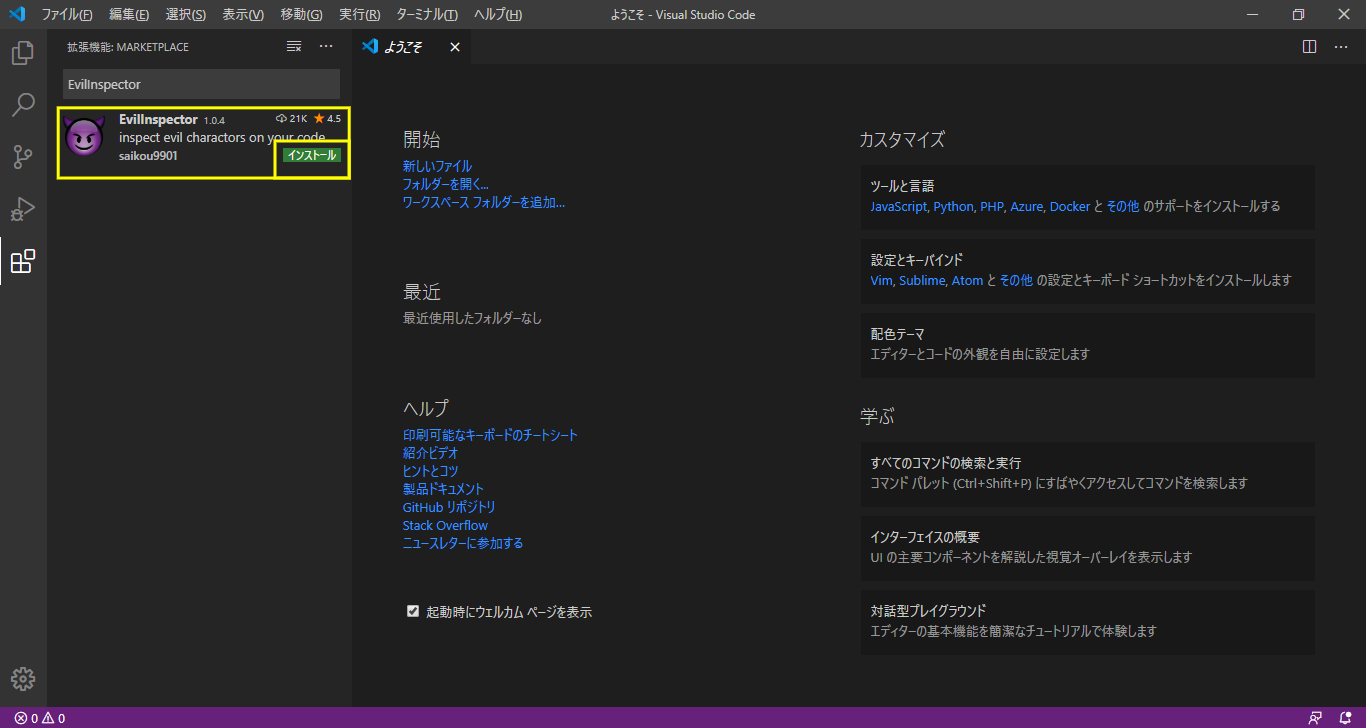
2.「EvilInspector」を検索
3.「install」をクリック

アパッチ関連のファイル
拡張機能名:Apache Conf Snippets
アクセス設定で使用される「.htaccess」ファイルが見やすくなります。
envファイル
拡張機能名:DotENV
設定ファイルで使用せれる「.env」ファイルが見やすくなります。
ショートカット
画面ズーム:シフト command ;
画面ズームアウト:command –
縦選択:command option control ↑


コメント