プログラムコードの表示が見やすくなるプラグイン
プログラムコード表示比較
WordPressデフォルトコード表示
/**
* お届け先一覧画面.
*
* @Route("/mypage/delivery", name="mypage_delivery")
* @Template("Mypage/delivery.twig")
*/
public function index(Request $request)
{
$Customer = $this->getUser();
return [
'Customer' => $Customer,
];
}Code Block Proで少し設定したコード表示
PHP
/**
* お届け先一覧画面.
*
* @Route("/mypage/delivery", name="mypage_delivery")
* @Template("Mypage/delivery.twig")
*/
public function index(Request $request)
{
$Customer = $this->getUser();
return [
'Customer' => $Customer,
];
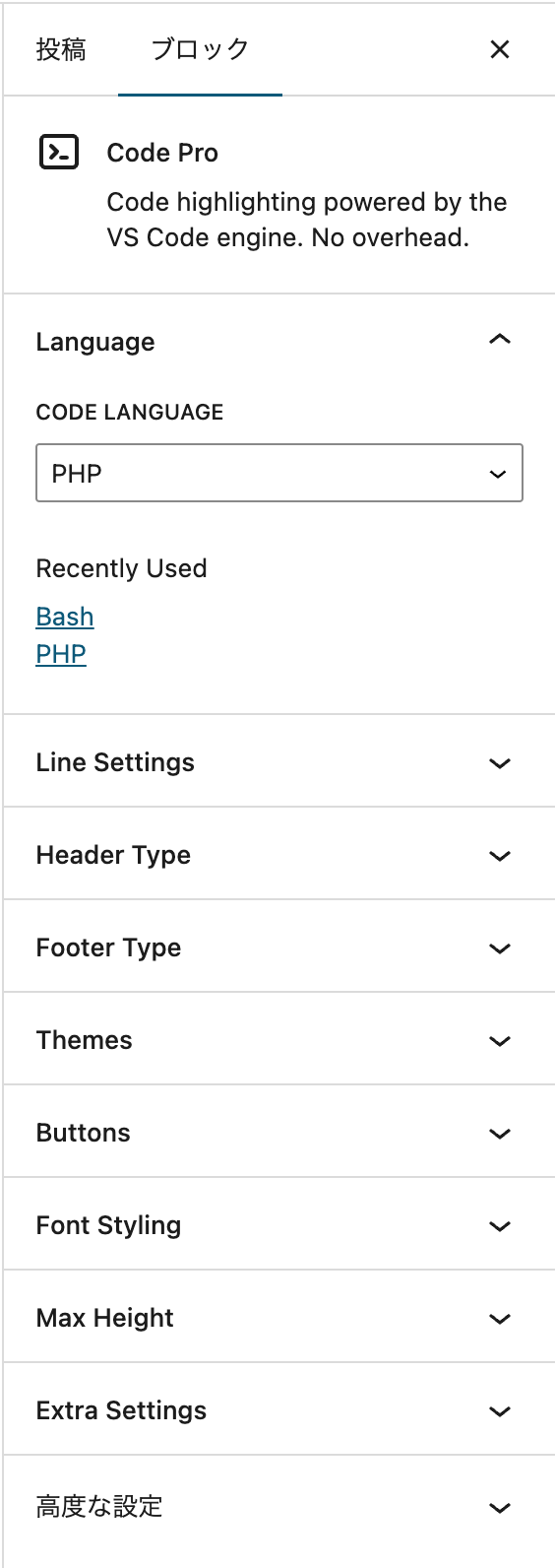
}Code Block Proの設定
言語の設定・表示テーマ・行番号など沢山あるので自分好みにカスタマイズ可能

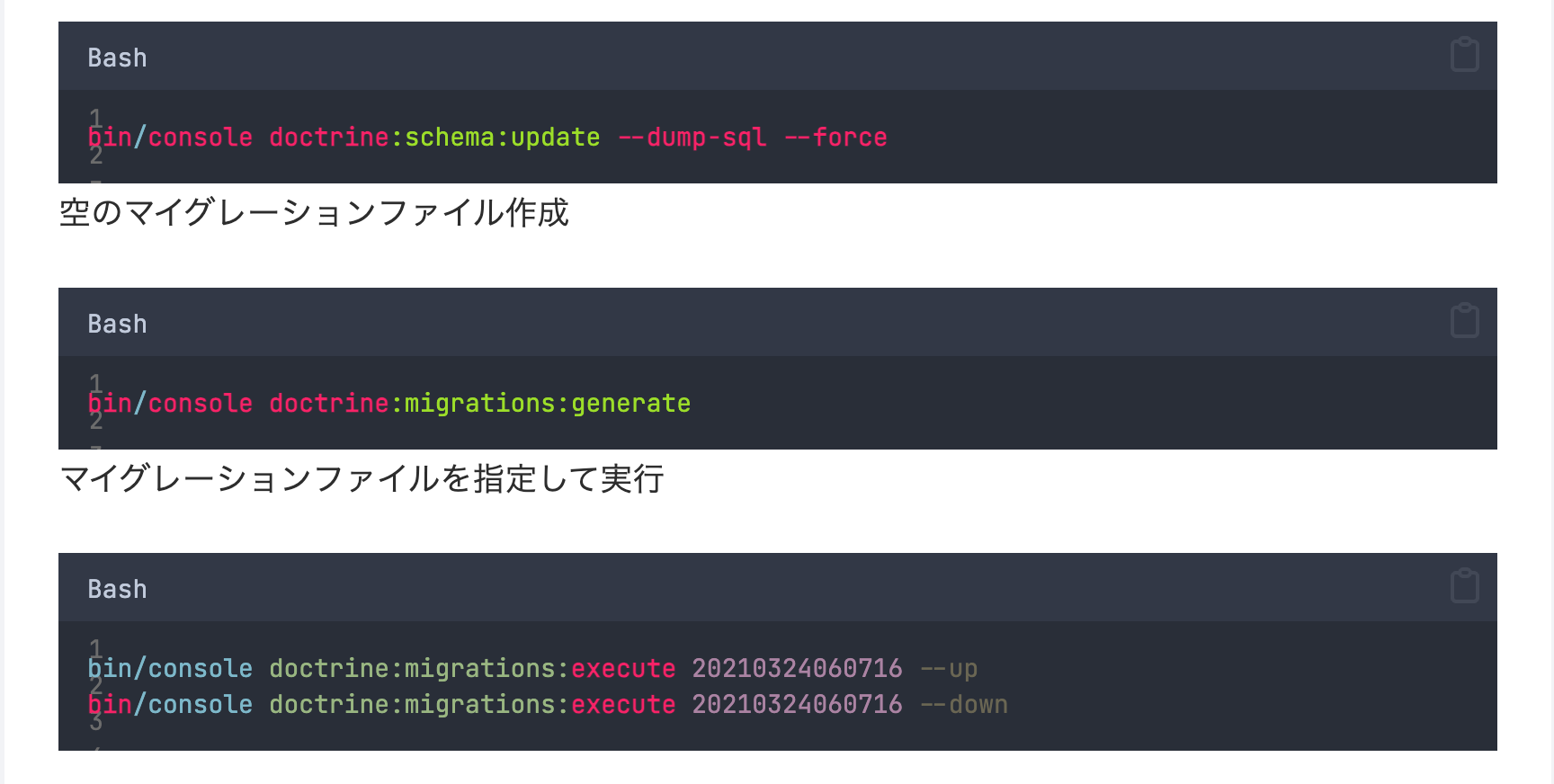
行番号のバグやカラーのバグ
themeのcssと競合し綺麗に表示できない可能性がある
今回はCocoonのCSSと競合していました。

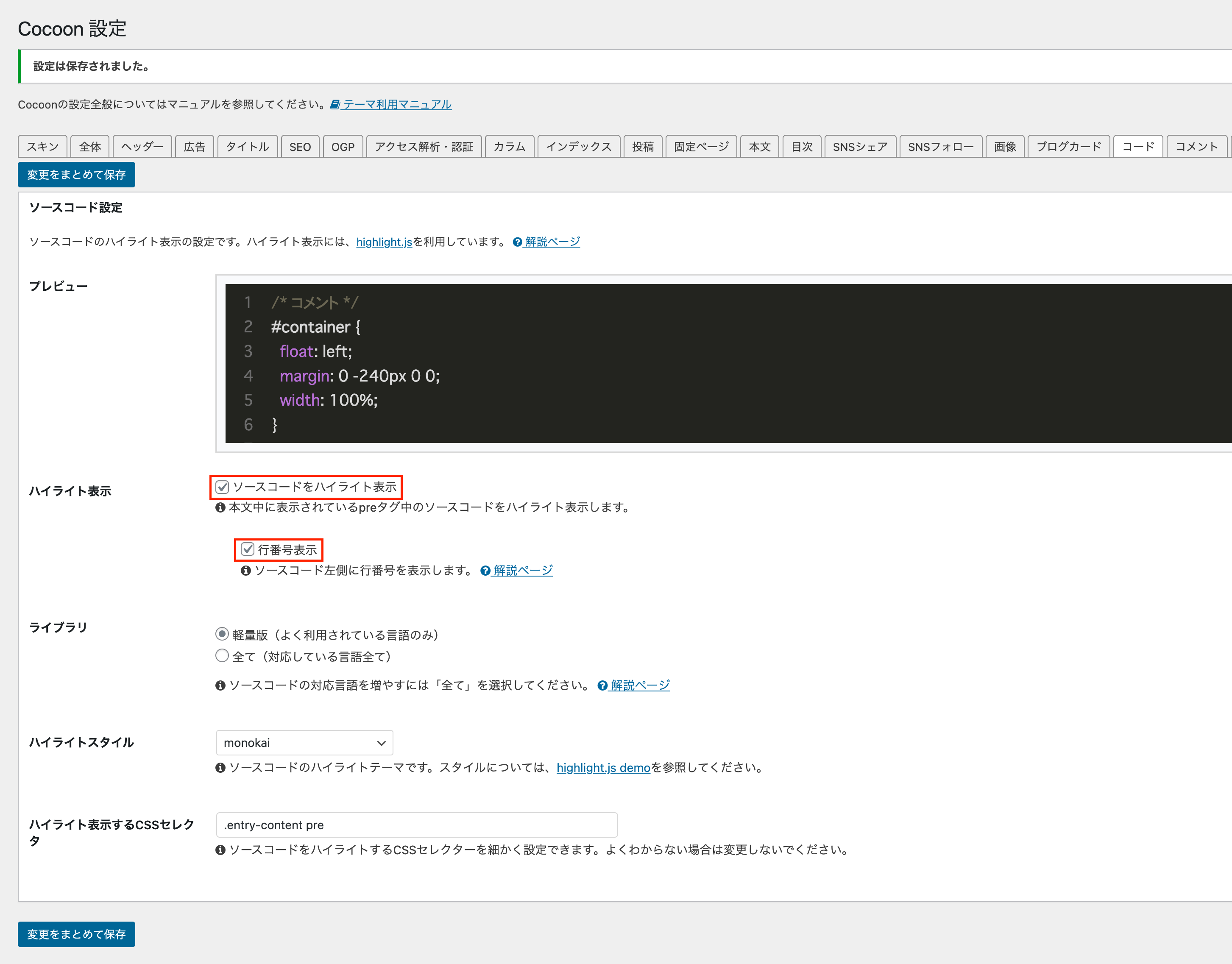
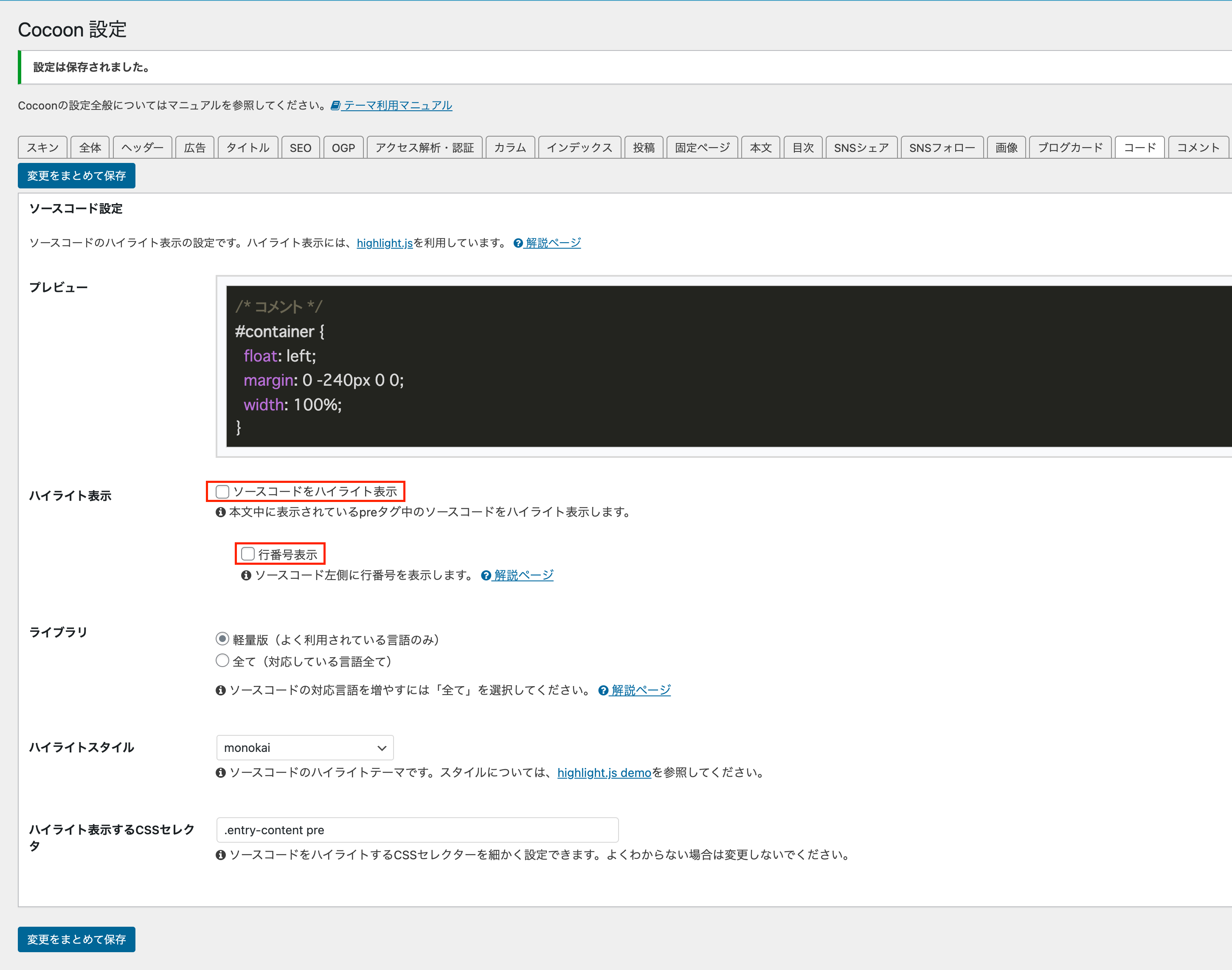
修正方法
Cocoonのコード設定
ソースコードをハイライト表示と行番号表示のチェックを外すだけでOKです。

該当設定のチェックを外す

直後のキャプチャーを撮り忘れたので、修正後にカスタムしたキャプチャーになります。

